
Collaborative
Editing for Slate
Add scalable collaborative editing to the Slate editor.
Includes a Slate plugin and collaborative back-end server
Coming in March 2022Collaborative Demo
These two rich text editors are synced through a remote server.
This is editable rich text, much better than a <textarea>!
Since it's rich text, you can do things like turn a selection of text bold, or add a semantically rendered block quote in the middle of the page, like this:
A wise quote.
Try it out for yourself!
This is editable rich text, much better than a <textarea>!
Since it's rich text, you can do things like turn a selection of text bold, or add a semantically rendered block quote in the middle of the page, like this:
A wise quote.
Try it out for yourself!
Click here to open more editors in new tabs synced to these two editors.
Real-Time Collaborative
Editing for Slate Features
The Slate Collaborative plugin and server for Slate lets multiple users edit the same document at the same time and see each other's changes in real-time.
15 min. integration
Easy to integrate into any Slate Editor. Even if it's your first time using Slate Collaborate, it should take under 15 minutes to setup.
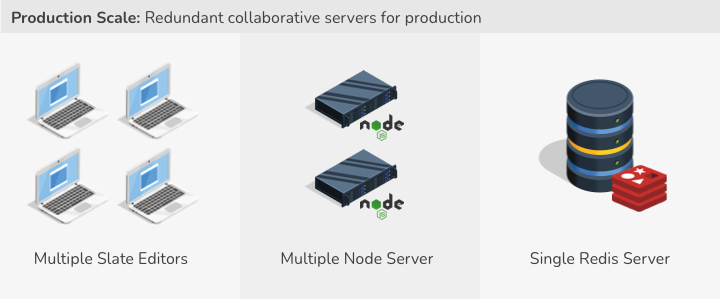
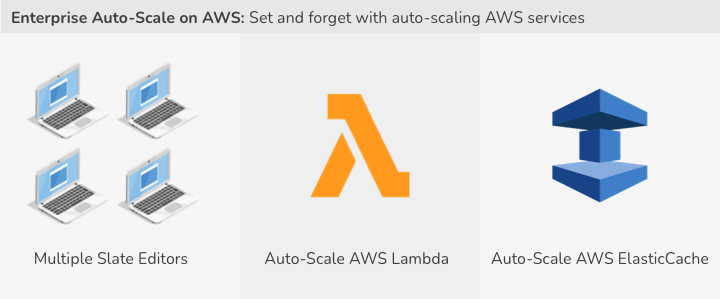
Scalable
Scale to meet your needs. Run light in a single node or scale up to a cluster of back end servers.
Lightweight
The lightweight collaborative plugin adds 6 kB to the browser. The heavy lifting is performed on the server.
Secure end-to-end
Supports SSL from the browser to the servers and back. The entire communication channel can be encrypted.
Compliant
Full control over hosting, authentication, authorization plus end-to-end security help you meet compliance needs like GDPR.
Self Hosting
Host it on your own servers or anywhere in the cloud like AWS, Google Cloud, Azure, or Digital Ocean.
Sample Code
The following is sample code for a minimal integration.
You can adapt it and try it in your own app right now. Just use the public serviceUrl as shown.
import React, { useMemo, useState } from "react"
import { Editable, withReact, Slate } from "slate-react"
import { createEditor } from "slate"
import { withHistory } from "slate-history"
import { useCollaborativeEditor } from "@slate-collaborate/plugin"
/**
* Set default initial value
*/
const initialValue = [
{ type: "paragraph", children: [{ text: "Hello world" }] },
]
export function MinimalEditor() {
/**
* Prefer `useState` to prevent crashes if you are using live reload like
* in Next.js.
*
* https://github.com/ianstormtaylor/slate/issues/4081
*/
const [editor] = useState(() => withHistory(withReact(createEditor())))
/**
* The `param` allows us to send values to the collaboration server which we
* can use for authentication and authorization. Params not used for this
* demo but value must be passed into `useCollaborativeEditor`
*
* It must be memoized.
*/
const param = useMemo(() => {
return {}
}, [])
/**
* This is the meat of collaborative editing. It wires everything up against
* the Collaborative server.
*
* `ready` is a boolean that tells us if the Editor is ready to start
* editing. We don't want edits to happen before we've started the
* collaborative editing session. Typically, this delay is not noticeable.
*/
const { ready, value, onChange } = useCollaborativeEditor({
serviceURL: "ws://ec2-184-72-124-41.compute-1.amazonaws.com:8080",
editor,
documentId: "articles/12345", // unique identifier for document
param,
initialValue,
})
return (
<Slate editor={editor} value={value} onChange={onChange}>
<Editable
readOnly={!ready}
style={{ border: "1px solid #c0c0c0", padding: "1em" }}
/>
</Slate>
)
}
Scalable Architecture
From single developer to unlimited auto-scaling.





Pricing
$99/month
Startup
- Entry pricing for startups
- Under USD $100K revenue
- Up to 10,000 users
- 3 Node Cluster Limit
- Self hosted
- Hands on setup support
$499/month
Basic
- Up to 100,000 users
- Unlimited Node server limit
- Self hosted
- Hands on setup support
$999/month
Enterprise
- Unlimited users
- Unlimited servers
- Self hosted
- Hands on setup support
- Source code
Security and Auth
Slate Collaborate incorporates industry approved security measures to prevent unauthorized access to documents and snooping on edit sessions.
End-to-end SSL
Encrypted connection from browser to server prevents snooping on sessions.
Self-Hosted Servers
Host on your own equipment or cloud accounts to control security and access
Custom Authentication
Use any auth method like JSON tokens, DB auth, LDAP with cookies, localStorage, etc.
Custom Authorization
Authorize read or write access on a per document basis using any method you like